คุณสงสัยเกี่ยวกับเว็บและต้องการดูซอร์สโค้ดของเว็บไซต์ใด ๆ บนอินเทอร์เน็ตหรือไม่? ถ้าเป็นเช่นนั้นคุณไม่ได้อยู่คนเดียว คำถามที่ผู้อ่านพบบ่อยที่สุดข้อหนึ่งที่เราพบคือวิธีดูซอร์สโค้ด HTML จากหน้าเว็บใดก็ได้บน iPhone (หรือ iDevice – iPad หรือ iPod Touch อื่น ๆ ) โชคดีที่เรามีวิธีแก้ปัญหาโดยนักพัฒนา Rob Flaherty! บทความนี้สรุปขั้นตอนที่จำเป็นในการดูซอร์สโค้ด (HTML, CSS, JavaScript ฯลฯ ) สำหรับหน้าเว็บใด ๆ บน iDevices ของคุณรวมถึง iPad, iPhone หรือ iPod touch และที่ดีที่สุดคือไม่ต้องใช้แอพ!
วิธีดูซอร์สโค้ด HTML บน iDevices
8 ขั้นตอนง่ายๆในการดูซอร์สโค้ด HTML
- แตะ Safari (iPhone, iPod หรือ iPad) หากยังไม่ได้เปิดและไปที่หน้านี้ วิธีนี้ใช้ได้กับ Chrome ด้วย
- เลือกปุ่มแชร์ (หรือที่เรียกว่า ปุ่มการดำเนินการ):

- แตะที่คั่นหน้า :

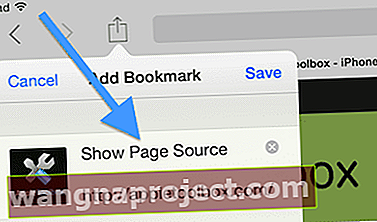
- เลือกช่องชื่อและกดไอคอน X เพื่อล้างและตั้งชื่อว่า "แสดงแหล่งที่มาของหน้า" จากนั้นแตะ "บันทึก"

- ไปที่หน้านี้แล้วเลือกทั้งหมดและคัดลอกรหัสจาวาสคริปต์: ( เครดิตรหัส: Rob Flaherty )

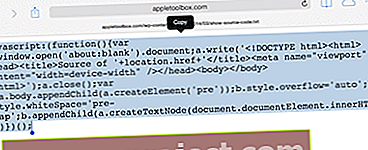
- ยืนยันว่ารหัสที่คุณคัดลอกจากไซต์ของ Rob มีลักษณะเหมือนกัน (แต่คัดลอกจากหน้านี้ไม่ใช่จากด้านล่าง):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source of' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
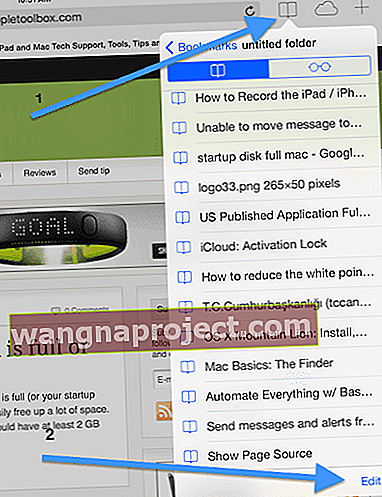
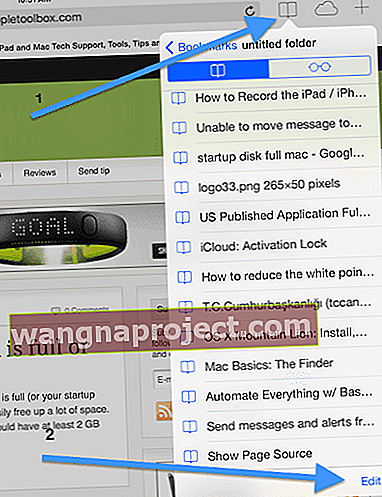
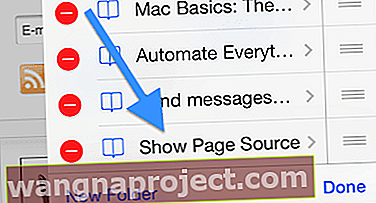
- แตะไอคอนบุ๊กมาร์กแล้วแตะแก้ไข :

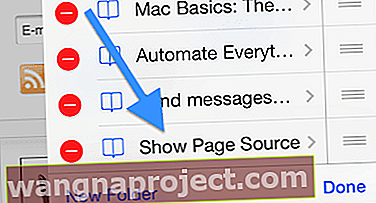
- เลือกบุ๊กมาร์ก“ Show Page Source” ที่คุณเพิ่งสร้างในขั้นตอนที่ 4:

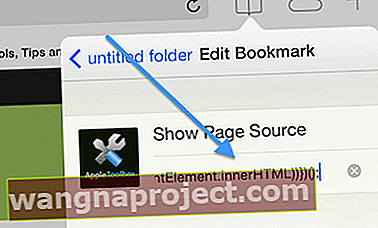
- แตะช่องที่อยู่และกดไอคอน X เพื่อล้างจากนั้นวางรหัสจาวาสคริปต์ที่คุณคัดลอกในขั้นตอนที่ # 5 จากนั้นแตะเสร็จสิ้น

แค่นั้นแหละ! ตอนนี้คุณสามารถใช้ไปยังหน้าเว็บใด ๆ ที่ใช้โทรศัพท์มือถือซาฟารี (และ Chrome) บน iDevice ของคุณ (iPhone, iPod หรือ iPad) แตะที่คั่นไอคอนแล้วแตะบุ๊กแสดงหน้าแหล่งที่มาและหน้าต่างใหม่เปิดการแสดงรหัสที่มาของ หน้าเว็บ. ยอดเยี่ยมและง่าย!
สิ้นสุดผลลัพธ์เพื่อดูซอร์สโค้ด HTML


และแน่นอนว่ามีแอพสำหรับสิ่งนั้น!
หากคุณไม่ชอบแนวคิดในการทำตามขั้นตอนต่างๆด้วยตนเอง App Store มีแอพบางตัวที่เหมาะกับคุณ! มองหาแอพของบุคคลที่สามเช่น View Source, Source for Webpage, Source Browser และแอพที่คล้ายกันที่ให้คุณดูซอร์สโค้ด HTML ด้วยแอปเหล่านี้คุณจะสามารถเข้าถึงซอร์สโค้ด HTML, CSS ของเว็บไซต์โปรดของคุณและบนบางแอพ, Javascript ใด ๆ แอพเหล่านี้บางแอพยังมีส่วนขยาย Safari สำหรับอุปกรณ์ iOS และรวมถึงการเน้นไวยากรณ์ในตัวและคุณสมบัติการค้นหา! 
ด้วยแอปเหล่านี้การดูซอร์สโค้ดเป็นกระบวนการขั้นตอนเดียวที่ราบรื่น เพียงป้อน URL และดูซอร์สโค้ดด้านหลังทันที หรือใช้ส่วนขยาย Safari ของแอปแล้วท่องเว็บตามปกติ จากนั้นเมื่อคุณต้องการดูแหล่งที่มาสำหรับหน้าปัจจุบันของคุณสิ่งที่คุณต้องทำคือแตะที่ไอคอนการดำเนินการและเลือกดูแหล่งที่มา คัดลอกข้อความไปยัง Pasteboard ของคุณเพื่อใช้ในแอปอื่น ๆ หรือแม้แต่ส่งเป็นอีเมลได้อย่างง่ายดาย