การพัฒนาหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่หรือการดีบักแอปไฮบริดมักเป็นเรื่องยาก แต่โชคดีสำหรับคนที่ออกแบบบน iOS เริ่มต้นด้วย iOS 6 Apple มีคุณสมบัติตัวตรวจสอบเว็บระยะไกลใน iOS
Web Inspector ช่วยให้นักพัฒนาเว็บและแอปบนอุปกรณ์เคลื่อนที่ใช้ macOS และ OS X Safari Developer Tools เพื่อแก้ไขข้อบกพร่องเนื้อหาเว็บหรือแอปไฮบริดจากระยะไกลใน Safari บนมือถือบน iPad หรือ iPhone
เป็นวิธีที่ง่ายและใช้งานได้จริงในการดีบักเพิ่มประสิทธิภาพและแก้ไขหน้าเว็บหรือแอปไฮบริดของคุณบน iOS 
หากต้องการเข้าถึงเครื่องมือการพัฒนาเหล่านี้ให้เปิดใช้งานเมนูพัฒนาบนการตั้งค่าขั้นสูงของ Safari ของ Mac
ทำตามเคล็ดลับสั้น ๆ เหล่านี้เพื่อให้ตัวตรวจสอบเว็บทำงานเพื่อให้คุณสามารถแก้ไขข้อบกพร่องของไซต์หรือแอปสำหรับ Safari ได้
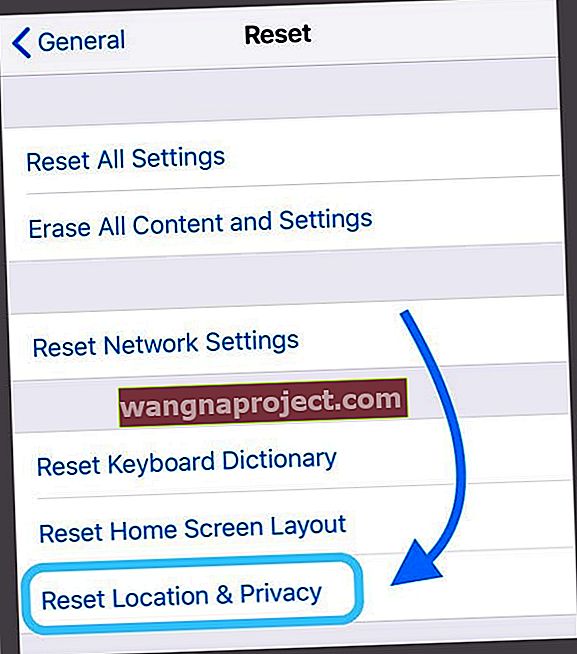
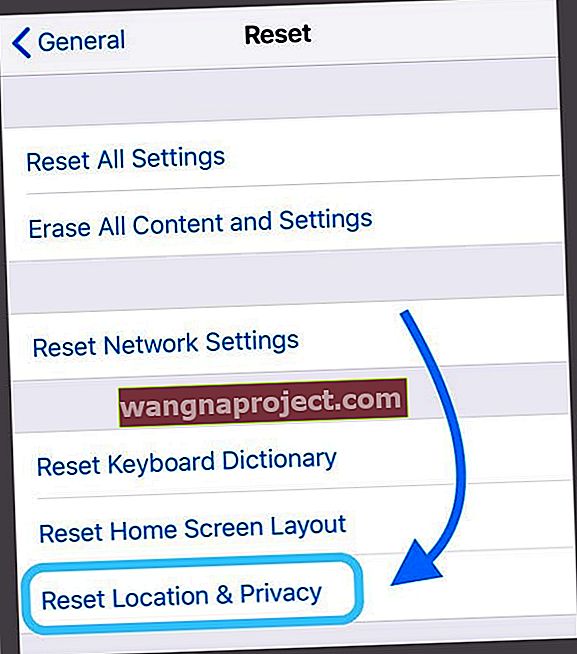
- รีเซ็ตการตั้งค่าตำแหน่งและความเป็นส่วนตัวของคุณบน iPhone, iPad หรือ iPod touch ของคุณ ไปที่ การตั้งค่า> ทั่วไป> รีเซ็ต> รีเซ็ตตำแหน่งและความเป็นส่วนตัว
- ตรวจสอบให้แน่ใจว่าคุณลงชื่อเข้าใช้ Apple ID เดียวกันบนคอมพิวเตอร์กับ iPhone, iPad หรือ iPod touch ของคุณ
- เปิดการซิงค์ Safari iCloud สำหรับทั้งคอมพิวเตอร์และ iPhone, iPad หรือ iPod touch
- บน iPhone หรือ iPad ไปที่การ ตั้งค่า> Safari> ขั้นสูงและสลับบนWeb Inspector
- บนคอมพิวเตอร์ให้เปิด Safari แล้วไปที่ เมนู Safari> การตั้งค่า> ขั้นสูงและทำเครื่องหมายที่แสดงเมนูพัฒนาในแถบเมนู
ต้องใช้คอมพิวเตอร์ Mac
ขออภัยผู้ใช้ Windows แต่ Web Inspector ของ Safari เข้ากันได้กับ Mac เท่านั้น!
ใช้ Apple ID เดียวกันและ iCloud Sync!
ตรวจสอบให้แน่ใจว่าทั้ง iDevice และ Mac ของคุณลงชื่อเข้าด้วย Apple ID เดียวกันและคุณเปิดใช้งาน Safari ใน iCloud
สำหรับ iDevice ของคุณ: การตั้งค่า> โปรไฟล์ Apple ID> iCloud> Safari > เปิด
สำหรับ Mac ของคุณ: เมนู Apple> การตั้งค่าระบบ> Apple ID หรือ iCloud> Safari> เครื่องหมายถูก
และตรวจสอบว่า Safari เป็นเวอร์ชันเดียวกันด้วย
ตรวจสอบให้แน่ใจว่า Safari บน Mac ของคุณเป็นเวอร์ชันเดียวกับ Safari บน iDevice ของคุณ คุณอาจต้องอัปเดตเวอร์ชัน iOS หรือ Safari เวอร์ชันที่ใช้งานบน Mac ของคุณ
รีเซ็ตการตั้งค่าตำแหน่งและความเป็นส่วนตัวของคุณ
- ไปที่การตั้งค่า> ทั่วไป
- เลือกรีเซ็ต
- เลือกรีเซ็ตตำแหน่งและความเป็นส่วนตัว

Pro Keyboard ShortCut Tip บน Mac สำหรับ Web Devs
หากคุณกด CTRL + Command + R ใน Safari คุณสามารถดูได้ว่าเว็บไซต์จะมีลักษณะอย่างไรบนอุปกรณ์บางอย่างโดยการเลือกอุปกรณ์
 สลับแป้นพิมพ์ลัดเพื่อออกจากมุมมองนักพัฒนาเว็บ
สลับแป้นพิมพ์ลัดเพื่อออกจากมุมมองนักพัฒนาเว็บ
ใช้ Web Inspector เพื่อดีบัก Safari บนอุปกรณ์เคลื่อนที่
1. บน iPad, iPhone หรือ iPod touch ของคุณให้แตะการตั้งค่า> Safari> ขั้นสูงและเปิดใช้งานWeb Inspector และเปิดใช้งาน JavaScript หากยังไม่ได้เปิดอยู่
2. บน Mac ของคุณเปิด Safari แล้วไปที่เมนู Safari> การตั้งค่า> ขั้นสูงจากนั้นเลือก“ แสดงเมนูการพัฒนาในแถบเมนู ” หากคุณยังไม่ได้ดำเนินการ
3. เชื่อมต่ออุปกรณ์ iOS ของคุณกับ Mac ด้วยสาย USB นี่เป็นสิ่งสำคัญ - คุณต้องเชื่อมต่ออุปกรณ์ด้วยตนเองโดยใช้สายเคเบิล มันไม่ทำงานผ่าน WiFi!
4. ตอนนี้บน iPad ของคุณเปิดเว็บไซต์ที่คุณต้องการแก้ไขข้อบกพร่องจากนั้นบน Mac ของคุณเปิด Safari แล้วไปที่เมนู " พัฒนา " ตอนนี้คุณจะเห็น iDevice ของคุณที่คุณเชื่อมต่อกับ Mac ของคุณ หากคุณไม่ได้เปิดหน้าใด ๆ บน iDevice ของคุณคุณจะเห็นข้อความว่า“ ไม่มีแอปพลิเคชันที่ตรวจสอบได้”
5. ตอนนี้ดีบักหน้าที่เปิดบน Safari บนมือถือเช่นเดียวกับที่คุณแก้จุดบกพร่องบน Mac ตรวจสอบองค์ประกอบ DOM แก้ไข CSS วัดประสิทธิภาพของเพจและเรียกใช้คำสั่ง Javascript
ใช้เครื่องมือดีบักเกอร์เพื่อช่วยคุณค้นหาสาเหตุของข้อผิดพลาด JavaScript บนหน้าเว็บของคุณ คุณสามารถเพิ่มเบรกพอยต์ดีบักจาวาสคริปต์และตรวจสอบค่าของตัวแปรที่รันไทม์
นอกจากนี้ Safari ควรตรวจพบข้อผิดพลาด CSS, HTML และ JavaScript และคุณจะเห็นรายละเอียดของข้อผิดพลาดแต่ละข้อในดีบักเกอร์
iDevice ไม่แสดงในเมนูการพัฒนาใน Safari?
- ล้างแคชและคุกกี้ของ Safari
- อัปเดต Safari บน Mac และ iDevice ของคุณหากมีการอัปเดต
- หากคุณใช้เวอร์ชันเบต้า iOS หรือ macOS คุณอาจต้องเรียกใช้เบต้าล่าสุดบนอุปกรณ์ทั้งหมด
- ลองใช้สายเคเบิลและ / หรือพอร์ตอื่นบน Mac ของคุณ ตรวจสอบให้แน่ใจว่าสายเคเบิลเป็นสายฟ้าผ่าแท้ของ Apple หรือผ่านการรับรอง MFI (Made For iPhone)
- ตรวจสอบว่าเปิดใช้งาน Web Inspector แล้ว บางครั้งการอัปเดต iOS จะสลับกลับเป็นการตั้งค่าปิดเริ่มต้น ดังนั้นอย่าลืมตรวจสอบ การตั้งค่า> Safari> ขั้นสูง> ตัวตรวจสอบเว็บ
- ลองสลับ Web Inspector Off รอ 10 วินาทีแล้วสลับอีกครั้ง
- ลองใช้เบราว์เซอร์ Safari Technology Preview แทน
- ออกจาก Safari บน Mac ของคุณแล้วรีสตาร์ท ดูว่า Safari ของ Mac จำอุปกรณ์ของคุณได้หรือไม่และอนุญาตให้ทำการดีบัก
- ตรวจสอบว่าคุณไม่ได้ใช้โหมดการท่องเว็บส่วนตัวของ Safari หาก iDevice ของคุณปรากฏขึ้นเพียงชั่วครู่ในเมนูการพัฒนาของ Safari จากนั้นจะหายไป
- เปิดตัวตรวจสอบกิจกรรมและตรวจสอบว่าเกิดอะไรขึ้นกับ Safari
เคล็ดลับสำหรับผู้อ่าน 
- หากคุณใช้ iDevice รุ่นเก่ากับ iOS 6 หรือก่อนหน้าเว็บเบราว์เซอร์ Safari ของอุปกรณ์ของคุณจะมี Debug Console ในตัว! เพียงเข้าไปที่ Debug Console ของ Safari โดยไปที่การ ตั้งค่า > Safari > นักพัฒนา > Debug Console